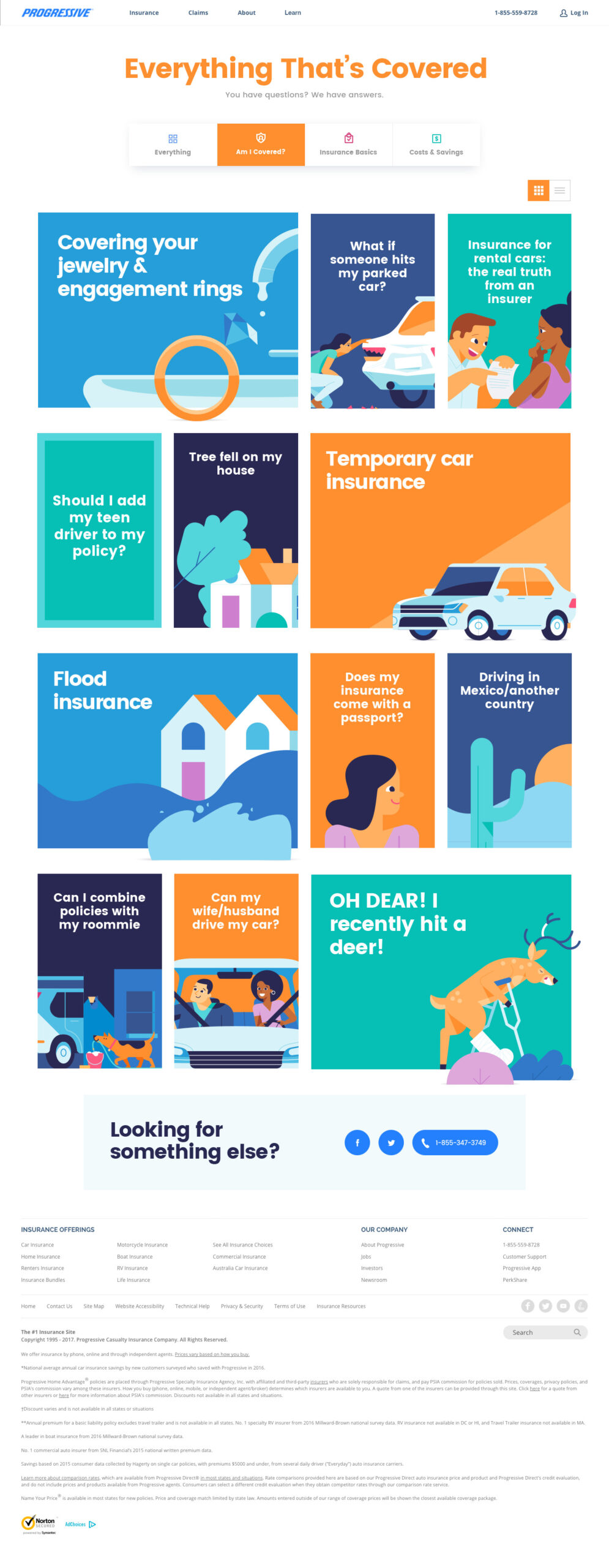
A better way to FAQ
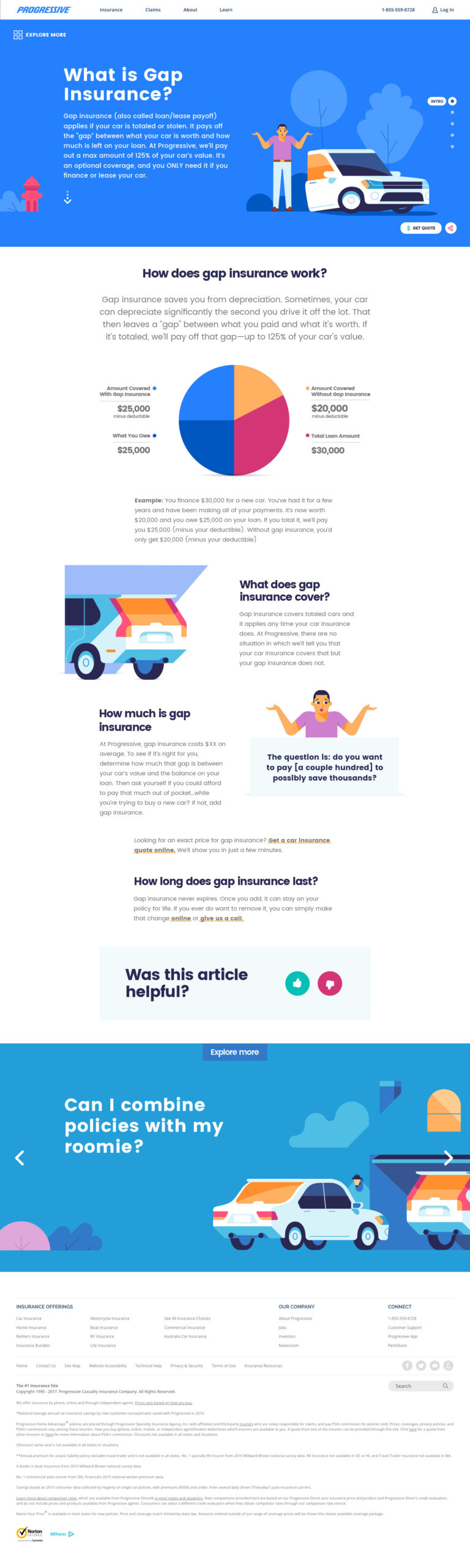
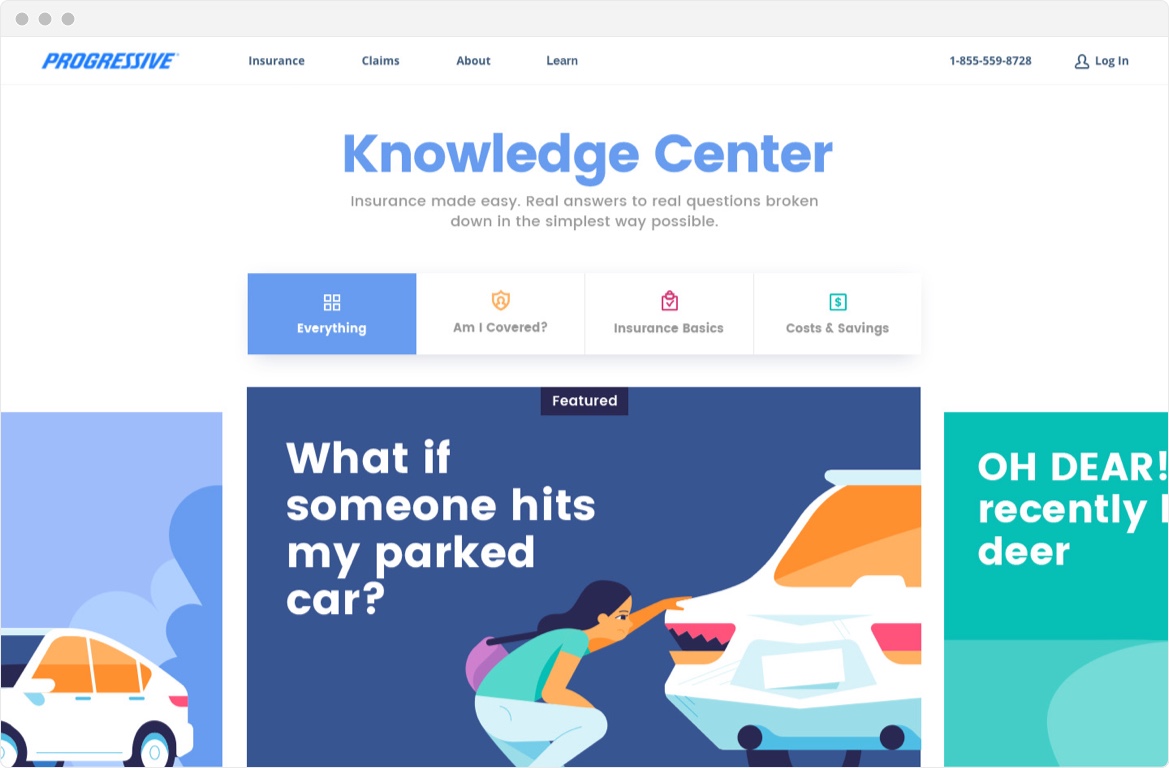
FAQ & Help centers are almost always the one of the last places most companies spend a lot of time or resources improving. With more attention being paid to meeting user needs and improving the customer experience Progressive decided to launch an initiative update their customer support section to help potential & existing customers. The goal was to provide real answers to real questions broken down in the simplest way possible.
COMPANY
Progressive Insurance
WLS, Agency
ROLE
Art Director, Production Design, UI / UX Design
CREDIT
Alex Bell, Creative Director
Progressive Insurance, Illustrations

Visit Site
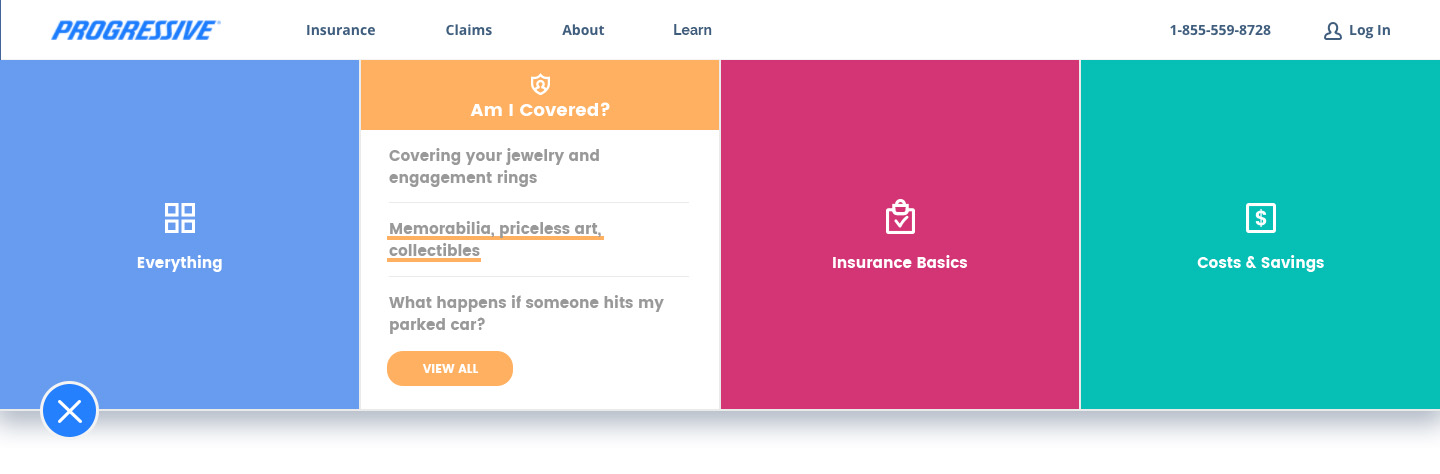
One of the biggest challenges with this section was creating another navigation system with in the existing site with out completely destroying the hierarchy or intent of the page. We went through several iterations & created menu with multiple interactions that provided the most search for articles for each section.

GETTING FEEDBACK


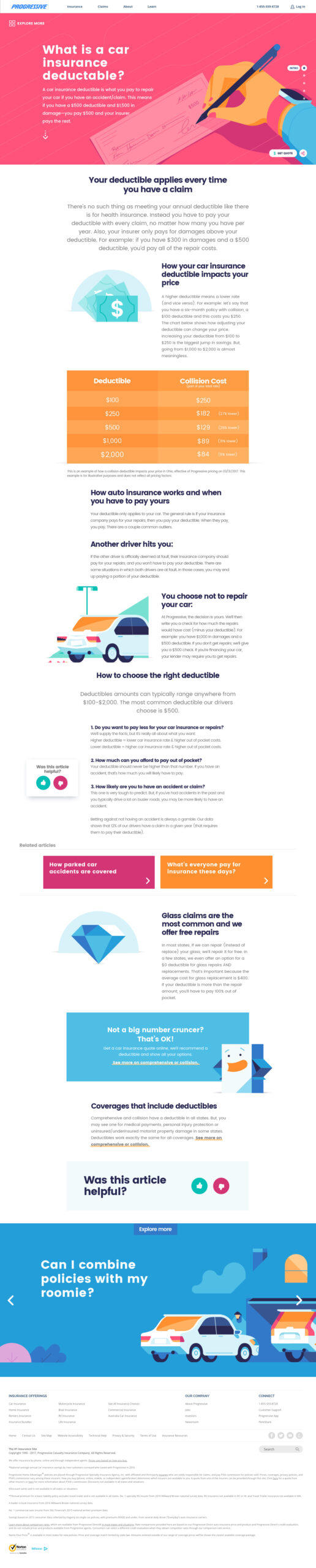
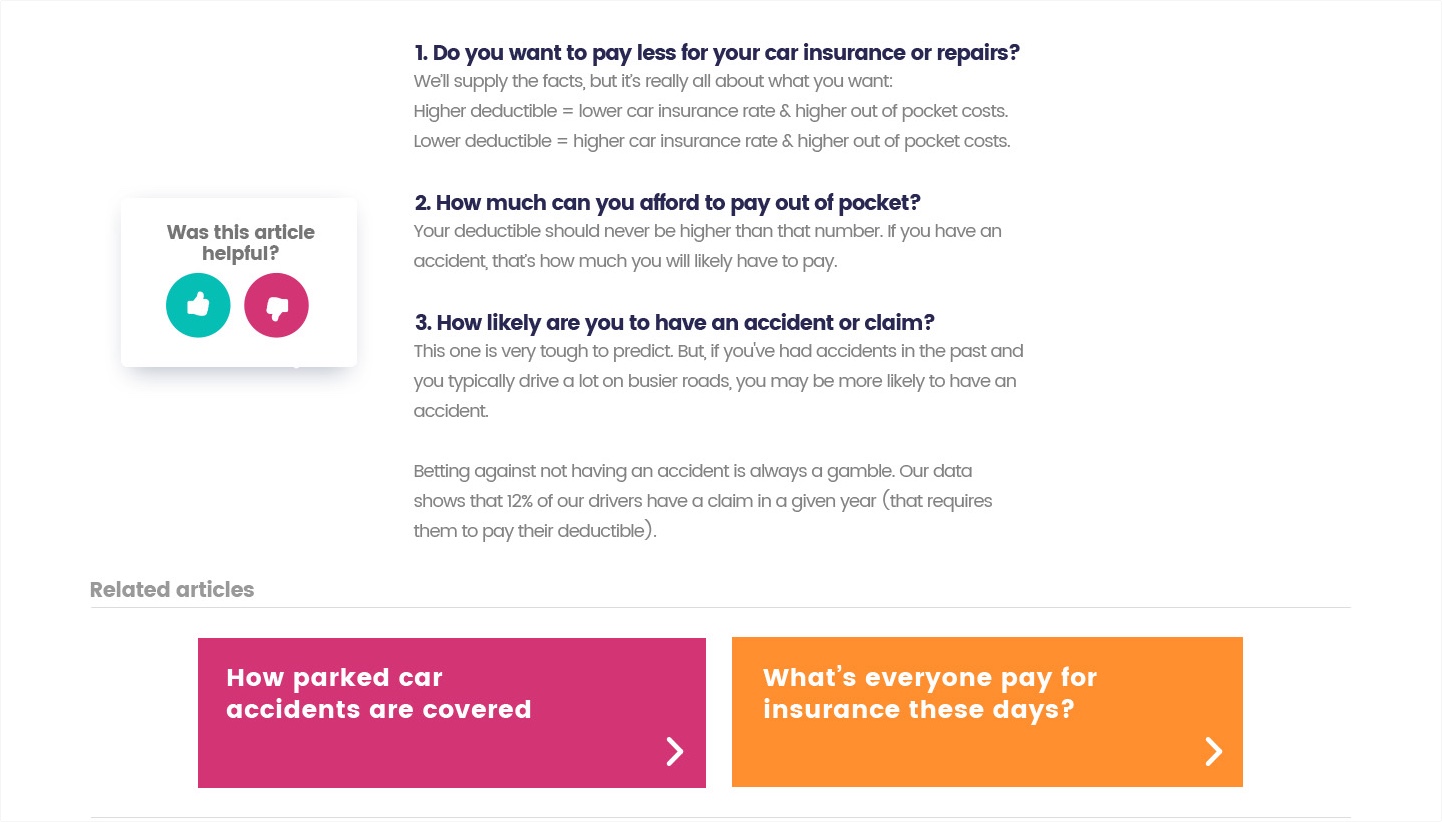
We provided an easy way for users to give feedback to Progressive about the answers they were providing on each article. A small feedback prompt animated in mid-way through the article and another larger one was placed at the end.
About me
Hi, I’m Rebecca, a digital designer living in Salt Lake City. I’ve spent the last fifteen plus years, working in-house and at agencies. With a background in graphic design, my main focus has been on website and interface design. Currently I work at Rentler(now TenantCloud) as a senior UI designer & team lead.